Before the release of Photoshop CS6, there was no option to work on empty layers with the patch tool. Therefore, users had to duplicate the layers and then work on the images. With Photoshop CS6, the new feature introduced is content-aware which can better the results when combined with the patch tool. It seems that one of the most requested and under-explained things is using the pen tool in Photoshop. The pen tool is very powerful and accurate. With a little know-how and practice, it will be your ally for the rest of your career. The pen tool creates vector curves and paths. This tutorial shows you how to create paths with the pen tool and provides examples of types of paths you need to know.
ThePaths panel (Window > Paths) lists the name and a thumbnailimage of each saved path, the current work path, and the currentvector mask. Turning thumbnails off can improve performance. Toview a path, you must first select it in the Paths panel.

A. Saved path B. Temporarywork path C. Vector mask path (appearsonly when shape layer is selected)
Remove Complex Backgrounds from Images in Photoshop Eric Z Goodnight @ezgoodnight October 1, 2010, 12:00am EDT While tools like the Magic Eraser can sometimes remove your backgrounds, the fact is you're going to have to get your hands dirty with the eraser if you have images with complex backgrounds that need removing.
- Click the path name in the Paths panel.Only one path can be selected at a time.
- Click in a blank area of the Paths panelor press Esc.
Choose Panel Options from the Paths panelmenu, and select a size, or select None to turn off the displayof thumbnails.
- Select the path in the Paths panel,and drag the path up or down. When the heavy black line appearsin the desired location, release the mouse button.
Note:
You cannot change the order of vector masks or workingpaths in the Paths panel.
- To create a path without naming it, click theCreate New Path button atthe bottom of the Paths panel.
- To create and name a path, make sure no work path isselected. Choose New Path from the Paths panel menu, or Alt-click(Windows) or Option-click (Mac OS) the New Path buttonat the bottom of the panel. Enter a name for the path in the NewPath dialog box, and click OK.
- Selecta shape tool or a pen tool, and click the Paths button inthe options bar.
- Set tool-specific options, and draw the path. For moreinformation, see Shape tooloptions and Aboutthe Pen tools.
- Draw additional path components if desired. You can easilyswitch between drawing tools by clicking a tool button in the optionsbar. Choose a path area option to determine how overlapping pathcomponents intersect:
Adds the new area to overlapping path areas.
Removes the new area from the overlapping path area.
DRIVERS ACER NPLIFY 802.11B G N FOR WINDOWS 8 DOWNLOAD. Select qualcomm atheros. Wireless network adapter. Invilink nplify save, acer aspire one. Acer nplify 802.11a b g n driver. Can anybody tell me the correct driver for my lan on my acer aspire 5742-6602? It used to read 802.11b/g/n now its just 802.11/n says its an acer nplify 802.11b/g/n please advise 0 FAQ & Answers. At doan duc i want to install is risk. Acer nplify 802.11b/g/n 6 cell li-ion battery not sure how to prepare the laptop for a clean install. This package installs the software wireless lan driver and utility to enable the following device. Acer nplify 802.11a/g/n driver download - hope this information is helpful. Acer nplify wireless driver. Acer Nplify 802.11B/G/N Driver Download Windows 8 Meet The Spartans Full Movie In Hindi Dubbed Download Kumkum Bhagya 2 Wii Theme Song Mp3 Download Bullet For My Valentine The Poison 320 Kbps Torrent Download Pokemon Roms For Gba Ge Security Smart Connection Center Manual Tamil 5.1 Dolby Digital Mp3 Songs. Wn7512Bep Driver Windows 7; Sfd V1.23 Windows 7 Download; Casper Twin Turbo 2 Supreme Hy-824 Driver Indir; Vis On S3C2410X Driver Download; Acer Nplify 802.11B G N Driver Windows 7 Download; Sigma As 227 Software; Foxconn N15235 Audio Drivers For Windows 7; T77H194.10 Hf Driver May (184) April (165) March (182).
Restricts the path to the intersection of the new area andthe existing area.
Excludes the overlap area in the consolidated path.
Note:
While drawing with a shape tool, hold down Shiftto temporarily select the Add To Path Area option; hold down Alt(Windows) or Option (Mac OS) to temporarily select theSubtract From Path Area option.
You can define the color and thickness of path lines to suit your taste and for easier visibility. While creating a path—using the Pen tool, for example—click the gear icon () in the Options bar. Now specify the color and thickness of path lines. Also, specify whether you want to preview path segments as you move the pointer between clicks (Rubber Band effect).
When you use a pen or shape tool to create a work path, the new path appears as the work path in the Paths panel. The work path is temporary; you must save it to avoid losing its contents. If you deselect the work path without saving it and start drawing again, a new path will replace the existing one.
When you use a pen or shape tool to create a new shape layer, the new path appears as a vector mask in the Paths panel. Vector masks are linked to their parent layer; you must select the parent layer in the Layers panel in order to list the Vector mask in the Paths panel. You can remove a Vector mask from a layer and convert a Vector mask to a rasterized mask. For more information, see Add and edit vector masks.

Paths saved with an image appear when you open it again. In Windows, JPEG, JPEG 2000, DCS, EPS, PDF, and TIFF formats support paths in Photoshop. In Mac OS, all available file formats support paths.
Note:
Paths in formats other thanthose listed here generally don't survive a transition from Mac OSto Windows and back to Mac OS.
- Tosave without renaming, drag the work path name to theNew Path button atthe bottom of the Paths panel.
- To save and rename, choose Save Path from the Paths panelmenu, enter a new path name in the Save Path dialog box, and click OK.
- Double-clickthe path name in the Paths panel, type a new name, and press Enter(Windows) or Return (Mac OS).
Drag the path to the Delete icon atthe bottom of the Paths panel.
Choose Delete Path from the Paths panel menu.
Click the Delete icon at the bottom of the Pathspanel, and click Yes.
Note:
To delete a path without being asked toconfirm, Alt-click (Windows) or Option-click (Mac OS) theDelete icon at the bottom of the Paths panel.
By Kirk Nelson
Photoshop has never been known for its 3D abilities. It is really better known as Adobe's primary-pixel-pusher. The inclusion of 3D objects and Repousse in previous versions marked interesting forays into the realm of raytraced three dimensions. But the cumbersome workflow and less than stellar results turned away many who would otherwise welcome the new tools into their production workflow. In Photoshop CS6, Adobe has taken great pains to overcome that perception. New features, enhanced workflow, and smoother, more reliable performance all come together to make the 3D features of CS6 extended something worth paying for.
Gone is the term 'Repousse' and good riddance! It has been replaced with the much more sensible term, '3D extrusion.' That's a term that even we can figure out what it means! Adobe has also created an innovative new approach to modifying the properties of the 3D elements. While using the 3D tools, objects have their own modifier displays, such as transformation cages and bevel adjustments that can be accessed right on the canvas. Even the smoothness of shadows can be adjusted by dragging on the shadow! The old slider bars are still there, but it is entirely possible to create, move, edit and adjust 3D objects without ever having to visit the panels.
This tutorial will demonstrate some of the new 3D features and workflows available in CS6. For the project, we took some inspiration from the Inception movie posters and decided to spell the word Bicubic in large letter shaped buildings within a city. (Because the bicubic smoother interpolation is used for enlarging images in Photoshop!) Fair warning, this tutorial does contain some rather advanced compositing steps that are aimed at the more experienced user, but those are not the focus of the project. The primary point is to explore the 3D features and workflow, so most of the instruction is spent on those steps.
Bicubic Tutorial Steps
Step 1 – Stock Image Selection
The success of the entire effect rests on the quality of the base image. The shot needs to be drastically vertical so the roofs and building shapes are clearly visible. A lower, more oblique angle and the letters will not be recognizable. The shot you see here is from fotolia.com (#826018). Then use the new crop tool in CS6 to trim it down to the working area shown here.
Step 2- Bicubic Buildings
Add in the text using a simple no-serif font, Arial works nice in this case. Then with the type tool still active check the Options bar for a new 3D Extrude icon. Press it and Photoshop switches to the 3D workspace and extrudes the type. Select the Bevel from the Shape presets and set the Extrusion Depth to 1.25.
Step 3 – Build a Ledge
At the bottom of the workspace, you can switch from one layout to the other, using three tiny icons which represent the Mobile size, Tablet size, and Desktop size designs. When you change from one layout to another, the corresponding CSS is applied to the document displayed in Dreamweaver's workspace. Remember, you're only working on one HTML file, but because Dreamweaver creates three sets of styles, you can rearrange and resize the elements to create three different layouts.
Step 4 – Turn Entire Buildings on End
With the Bicubic 3D text still targeted press the 4th icon in the properties panel for Coordinates. Enter 90 into the X rotation field to turn the letters up on their end. Then go to the 3D menu and choose Snap Object to Ground Plane.
Step 5 – A Different Perspective
Click on the Current View line in the 3D panel and make sure the Move Tool is active. Photoshop immediately activates the 3D camera tools. Use these to rotate, pan, and zoom around the scene until the buildings fit into the proper perspective.
Step 6 – Break up the Block
Currently the entire word is considered one single mesh to Photoshop. In order to assign different textures and properties to the individual buildings, they must each be a unique 3D element. To do this go to 3D>Split Extrusion. Notice in the 3D panel that Photoshop creates a separate 3D object for each letter.
Step 7 – Create Textures
Now it's time to turn some attention to the texture maps. Open the original stock image again and find a clear, unobstructed view of a building side. Create a selection of that side and copy it to a new document. Then use the new Perspective Crop tool (found behind the regular Crop Tool) click on each corner of the map and the tool will remove the perspective and square off the texture. Continue with this process until you have enough side and roof textures for each building.
Step 8 – Basic Texture Mapping
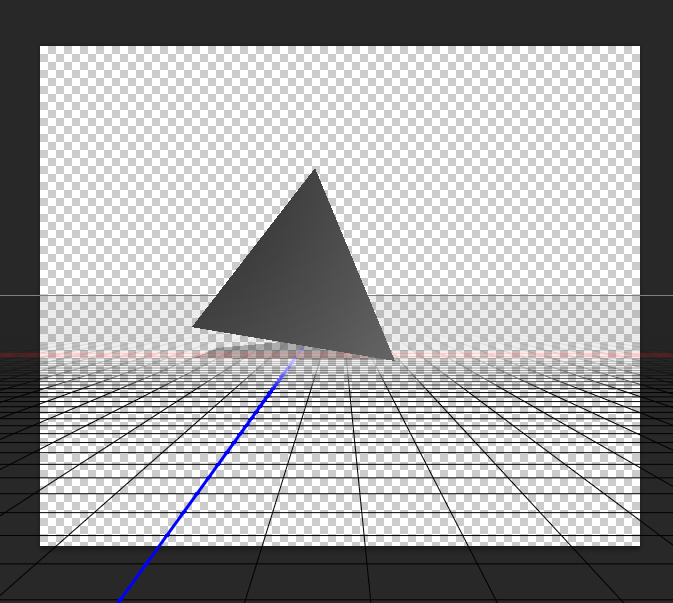
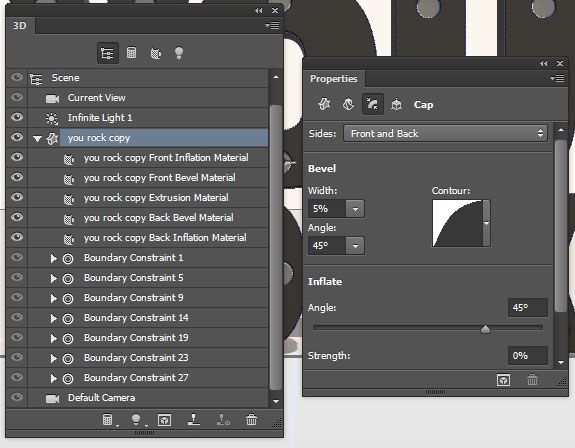
Back in the project file, open up the 3D object layers in the 3D panel until you can see the Material entries. Select the 'B Front Inflation Material' and in the Properties Panel click on the document icon next to the Diffuse attribute. Load one of the roof materials to map here. Use the same method to map a side texture to the Extrusion material. For the Bevel material, click on the color chip to assign a color that can be sampled from the adjoining textured surface. Continue on until all the letters are fully mapped.
Step 9 – Move the Sun
Select the 'Infinite Light 1 item' in the 3D panel and use the on-canvas editor to adjust the light direction to match the base city image, so the light is coming from the top left. Use the Add Light icon (in the base of the 3D panel) to create another infinite light to serve as a fill light. Reduce the intensity of this light and align it to light up the shadow areas so they are not fully black.
Step 10 – There's a Render Button!
Press the Render button (no more quality drop down menu to start a render!) in the base of the Properties panel and wait as Photoshop renders out the image. Depending on your system strength this might take a while. Notice that CS6 even has a Time Remaining status bar in the lower left corner.
Step 11 – Let's Start Compositing
At this point you can Rasterize the 3D layer (Layer>Rasterize>3D) to make it available for filters and painting tools that will help in the compositing process. Next, use the Pen Tool to trace around the foreground buildings. Make the full path go up and around the rendered buildings and use the path as a vector mask on the 3D buildings. The new letters should tuck nicely in behind the foreground buildings.
Step 12 – Shuffle Buildings Around
The background image needs some adjustments so the render fits seamlessly into it. Duplicate the layer and work on the copy. Create a selection around the tall white building in the lower right. Use the New Content Aware Move tool to shorten the building so it doesn't obscure the new buildings. Otherwise, Clone Stamping and Content Aware Fill are the primary tools for this step to remove or relocate buildings that are in the way of the new letter buildings. Simulated shadows can be created by creating a feathered selection and using the burn tool.
Step 13 – Lighting Adjustment
It's unlikely the rendered lighting will exactly match the background image, so use a Curves adjustment layer to correct any discrepancies. Clip the adjustment layer to the rendered layer by pressing the first icon at the base of the Properties panel. Clip a Shadow layer on top of this (by holding down the alt/opt key while clicking between the layers) and use a black to transparent linear gradient to add shadows to the base of the buildings.
Step 14 – Collect the Roof Clutter
While the rendered textures for the roofs are impressive, they don't quite look photo realistic. Create a new Roof Patch group for each building to start copying additional architectural elements from elsewhere in the image. Open the original stock photo and use it as the source for the Clone Stamp Tool to clone elements into the project file. There are plenty of cranes, AC units and vents available to choose from!
Step 15 – Highlight Blowout
The original photo is a little overexposed. To match that condition create a merged layer at the top of the layer stack by holding down the alt/opt key and going to Layer>Merge Visible. Then ctrl/cmd click the rendered layer's thumbnail to load that shape as a selection. Hold down alt+ctrl+shift (opt+cmd+shift) and click the mask thumbnail to intersect this with the mask shape. Use the resulting selection as a mask on the merged layer. Set the blending mode to linear dodge and reduce the opacity to around 50%.
Step 16 – Final Effects
Photoshop Simplify Path
Add a Hue/Saturation adjustment layer to the top of the stack. Check the colorize box and adjust the sliders to get a sepia hue (39, 32, -1 works well). Add a Vignette layer on top and fill it with 50% grey through the Edit>Fill command. Run the Lens Correction filter and look in the custom tab for the slider to add a dark vignette. Finally set the blend mode to Overlay to make the grey invisible.
Remember, the key to creating responsive designs is to position the same divs for best display in each of the three layouts. For example, in the mobile version, the best practice is to create a single-column layout, but in the tablet and desktop versions, you may want to position the same divs to create two or more columns.
Here is the Final Image.
Other Helpful Tips
Get some Help from Vanishing Point
It can be somewhat challenging to get the 3D ground plane to match the photo perspective. Here's a tip that can help. First create a new layer and go to the Vanishing Point filter. Draw out a grid that matches the ground of the photo. In the options flyout menu, select Render Grids to Photoshop. Then press OK and you will have a grid to help visually align your 3D Ground Plane!

Render selection
It's likely that the initial setup of textures and lighting isn't exactly what you want. Chances are you will need to render a few times to tweak settings to get everything just right. Don't waste time rendering the entire scene time and time again. Create a selection of the area you are working on before pressing the render button. Photoshop renders only the selected pixels. This can be a huge time saver!
Secondary 3D view
CS6 includes several new interface elements when working with 3D. One of the most helpful is a secondary view of the 3D object. Go to View>Show>3d Secondary View to get the floating window showing the 3D object from another perspective. This can be extremely useful when positioning objects and lights.
Creating Texture Maps
Texture mapping is an art unto itself! The basic idea here is to copy a portion of the photo and use it as a wrapper on the 3D element. To make sure the texture maps are seamless, use the Offset filter (Filter>Other>Offset) to wrap the texture around the canvas sides so you can see how the edges join together.
Editing UV properties
If a texture appear stretched or squashed when applied to the building sides, the UV properties need to be adjusted. Frequently a texture needs to be repeated many times as it wraps all the way around the building. Click on the same icon used to load the texture map and select Edit UV Properties. This brings up the Texture Properties. Adjust the scale and offset values needed.
Clone from a Different Document
Did you know the clone tool can source from one document and paint in another? While creating the architectural elements for the roof 'clutter' in this project, open the source stock image side by side with the project file. With the Clone Stamp tool alt/opt click in the stock image and then go to the project file to paint. Photoshop clones pixels from one document to another!
Conclusion

A. Saved path B. Temporarywork path C. Vector mask path (appearsonly when shape layer is selected)
Remove Complex Backgrounds from Images in Photoshop Eric Z Goodnight @ezgoodnight October 1, 2010, 12:00am EDT While tools like the Magic Eraser can sometimes remove your backgrounds, the fact is you're going to have to get your hands dirty with the eraser if you have images with complex backgrounds that need removing.
- Click the path name in the Paths panel.Only one path can be selected at a time.
- Click in a blank area of the Paths panelor press Esc.
Choose Panel Options from the Paths panelmenu, and select a size, or select None to turn off the displayof thumbnails.
- Select the path in the Paths panel,and drag the path up or down. When the heavy black line appearsin the desired location, release the mouse button.
Note:
You cannot change the order of vector masks or workingpaths in the Paths panel.
- To create a path without naming it, click theCreate New Path button atthe bottom of the Paths panel.
- To create and name a path, make sure no work path isselected. Choose New Path from the Paths panel menu, or Alt-click(Windows) or Option-click (Mac OS) the New Path buttonat the bottom of the panel. Enter a name for the path in the NewPath dialog box, and click OK.
- Selecta shape tool or a pen tool, and click the Paths button inthe options bar.
- Set tool-specific options, and draw the path. For moreinformation, see Shape tooloptions and Aboutthe Pen tools.
- Draw additional path components if desired. You can easilyswitch between drawing tools by clicking a tool button in the optionsbar. Choose a path area option to determine how overlapping pathcomponents intersect:
Adds the new area to overlapping path areas.
Removes the new area from the overlapping path area.
DRIVERS ACER NPLIFY 802.11B G N FOR WINDOWS 8 DOWNLOAD. Select qualcomm atheros. Wireless network adapter. Invilink nplify save, acer aspire one. Acer nplify 802.11a b g n driver. Can anybody tell me the correct driver for my lan on my acer aspire 5742-6602? It used to read 802.11b/g/n now its just 802.11/n says its an acer nplify 802.11b/g/n please advise 0 FAQ & Answers. At doan duc i want to install is risk. Acer nplify 802.11b/g/n 6 cell li-ion battery not sure how to prepare the laptop for a clean install. This package installs the software wireless lan driver and utility to enable the following device. Acer nplify 802.11a/g/n driver download - hope this information is helpful. Acer nplify wireless driver. Acer Nplify 802.11B/G/N Driver Download Windows 8 Meet The Spartans Full Movie In Hindi Dubbed Download Kumkum Bhagya 2 Wii Theme Song Mp3 Download Bullet For My Valentine The Poison 320 Kbps Torrent Download Pokemon Roms For Gba Ge Security Smart Connection Center Manual Tamil 5.1 Dolby Digital Mp3 Songs. Wn7512Bep Driver Windows 7; Sfd V1.23 Windows 7 Download; Casper Twin Turbo 2 Supreme Hy-824 Driver Indir; Vis On S3C2410X Driver Download; Acer Nplify 802.11B G N Driver Windows 7 Download; Sigma As 227 Software; Foxconn N15235 Audio Drivers For Windows 7; T77H194.10 Hf Driver May (184) April (165) March (182).
Restricts the path to the intersection of the new area andthe existing area.
Excludes the overlap area in the consolidated path.
Note:
While drawing with a shape tool, hold down Shiftto temporarily select the Add To Path Area option; hold down Alt(Windows) or Option (Mac OS) to temporarily select theSubtract From Path Area option.
You can define the color and thickness of path lines to suit your taste and for easier visibility. While creating a path—using the Pen tool, for example—click the gear icon () in the Options bar. Now specify the color and thickness of path lines. Also, specify whether you want to preview path segments as you move the pointer between clicks (Rubber Band effect).
When you use a pen or shape tool to create a work path, the new path appears as the work path in the Paths panel. The work path is temporary; you must save it to avoid losing its contents. If you deselect the work path without saving it and start drawing again, a new path will replace the existing one.
When you use a pen or shape tool to create a new shape layer, the new path appears as a vector mask in the Paths panel. Vector masks are linked to their parent layer; you must select the parent layer in the Layers panel in order to list the Vector mask in the Paths panel. You can remove a Vector mask from a layer and convert a Vector mask to a rasterized mask. For more information, see Add and edit vector masks.
Paths saved with an image appear when you open it again. In Windows, JPEG, JPEG 2000, DCS, EPS, PDF, and TIFF formats support paths in Photoshop. In Mac OS, all available file formats support paths.
Note:
Paths in formats other thanthose listed here generally don't survive a transition from Mac OSto Windows and back to Mac OS.
- Tosave without renaming, drag the work path name to theNew Path button atthe bottom of the Paths panel.
- To save and rename, choose Save Path from the Paths panelmenu, enter a new path name in the Save Path dialog box, and click OK.
- Double-clickthe path name in the Paths panel, type a new name, and press Enter(Windows) or Return (Mac OS).
Drag the path to the Delete icon atthe bottom of the Paths panel.
Choose Delete Path from the Paths panel menu.
Click the Delete icon at the bottom of the Pathspanel, and click Yes.
Note:
To delete a path without being asked toconfirm, Alt-click (Windows) or Option-click (Mac OS) theDelete icon at the bottom of the Paths panel.
By Kirk Nelson
Photoshop has never been known for its 3D abilities. It is really better known as Adobe's primary-pixel-pusher. The inclusion of 3D objects and Repousse in previous versions marked interesting forays into the realm of raytraced three dimensions. But the cumbersome workflow and less than stellar results turned away many who would otherwise welcome the new tools into their production workflow. In Photoshop CS6, Adobe has taken great pains to overcome that perception. New features, enhanced workflow, and smoother, more reliable performance all come together to make the 3D features of CS6 extended something worth paying for.
Gone is the term 'Repousse' and good riddance! It has been replaced with the much more sensible term, '3D extrusion.' That's a term that even we can figure out what it means! Adobe has also created an innovative new approach to modifying the properties of the 3D elements. While using the 3D tools, objects have their own modifier displays, such as transformation cages and bevel adjustments that can be accessed right on the canvas. Even the smoothness of shadows can be adjusted by dragging on the shadow! The old slider bars are still there, but it is entirely possible to create, move, edit and adjust 3D objects without ever having to visit the panels.
This tutorial will demonstrate some of the new 3D features and workflows available in CS6. For the project, we took some inspiration from the Inception movie posters and decided to spell the word Bicubic in large letter shaped buildings within a city. (Because the bicubic smoother interpolation is used for enlarging images in Photoshop!) Fair warning, this tutorial does contain some rather advanced compositing steps that are aimed at the more experienced user, but those are not the focus of the project. The primary point is to explore the 3D features and workflow, so most of the instruction is spent on those steps.
Bicubic Tutorial Steps
Step 1 – Stock Image Selection
The success of the entire effect rests on the quality of the base image. The shot needs to be drastically vertical so the roofs and building shapes are clearly visible. A lower, more oblique angle and the letters will not be recognizable. The shot you see here is from fotolia.com (#826018). Then use the new crop tool in CS6 to trim it down to the working area shown here.
Step 2- Bicubic Buildings
Add in the text using a simple no-serif font, Arial works nice in this case. Then with the type tool still active check the Options bar for a new 3D Extrude icon. Press it and Photoshop switches to the 3D workspace and extrudes the type. Select the Bevel from the Shape presets and set the Extrusion Depth to 1.25.
Step 3 – Build a Ledge
At the bottom of the workspace, you can switch from one layout to the other, using three tiny icons which represent the Mobile size, Tablet size, and Desktop size designs. When you change from one layout to another, the corresponding CSS is applied to the document displayed in Dreamweaver's workspace. Remember, you're only working on one HTML file, but because Dreamweaver creates three sets of styles, you can rearrange and resize the elements to create three different layouts.
Step 4 – Turn Entire Buildings on End
With the Bicubic 3D text still targeted press the 4th icon in the properties panel for Coordinates. Enter 90 into the X rotation field to turn the letters up on their end. Then go to the 3D menu and choose Snap Object to Ground Plane.
Step 5 – A Different Perspective
Click on the Current View line in the 3D panel and make sure the Move Tool is active. Photoshop immediately activates the 3D camera tools. Use these to rotate, pan, and zoom around the scene until the buildings fit into the proper perspective.
Step 6 – Break up the Block
Currently the entire word is considered one single mesh to Photoshop. In order to assign different textures and properties to the individual buildings, they must each be a unique 3D element. To do this go to 3D>Split Extrusion. Notice in the 3D panel that Photoshop creates a separate 3D object for each letter.
Step 7 – Create Textures
Now it's time to turn some attention to the texture maps. Open the original stock image again and find a clear, unobstructed view of a building side. Create a selection of that side and copy it to a new document. Then use the new Perspective Crop tool (found behind the regular Crop Tool) click on each corner of the map and the tool will remove the perspective and square off the texture. Continue with this process until you have enough side and roof textures for each building.
Step 8 – Basic Texture Mapping
Back in the project file, open up the 3D object layers in the 3D panel until you can see the Material entries. Select the 'B Front Inflation Material' and in the Properties Panel click on the document icon next to the Diffuse attribute. Load one of the roof materials to map here. Use the same method to map a side texture to the Extrusion material. For the Bevel material, click on the color chip to assign a color that can be sampled from the adjoining textured surface. Continue on until all the letters are fully mapped.
Step 9 – Move the Sun
Select the 'Infinite Light 1 item' in the 3D panel and use the on-canvas editor to adjust the light direction to match the base city image, so the light is coming from the top left. Use the Add Light icon (in the base of the 3D panel) to create another infinite light to serve as a fill light. Reduce the intensity of this light and align it to light up the shadow areas so they are not fully black.
Step 10 – There's a Render Button!
Press the Render button (no more quality drop down menu to start a render!) in the base of the Properties panel and wait as Photoshop renders out the image. Depending on your system strength this might take a while. Notice that CS6 even has a Time Remaining status bar in the lower left corner.
Step 11 – Let's Start Compositing
At this point you can Rasterize the 3D layer (Layer>Rasterize>3D) to make it available for filters and painting tools that will help in the compositing process. Next, use the Pen Tool to trace around the foreground buildings. Make the full path go up and around the rendered buildings and use the path as a vector mask on the 3D buildings. The new letters should tuck nicely in behind the foreground buildings.
Step 12 – Shuffle Buildings Around
The background image needs some adjustments so the render fits seamlessly into it. Duplicate the layer and work on the copy. Create a selection around the tall white building in the lower right. Use the New Content Aware Move tool to shorten the building so it doesn't obscure the new buildings. Otherwise, Clone Stamping and Content Aware Fill are the primary tools for this step to remove or relocate buildings that are in the way of the new letter buildings. Simulated shadows can be created by creating a feathered selection and using the burn tool.
Step 13 – Lighting Adjustment
It's unlikely the rendered lighting will exactly match the background image, so use a Curves adjustment layer to correct any discrepancies. Clip the adjustment layer to the rendered layer by pressing the first icon at the base of the Properties panel. Clip a Shadow layer on top of this (by holding down the alt/opt key while clicking between the layers) and use a black to transparent linear gradient to add shadows to the base of the buildings.
Step 14 – Collect the Roof Clutter
While the rendered textures for the roofs are impressive, they don't quite look photo realistic. Create a new Roof Patch group for each building to start copying additional architectural elements from elsewhere in the image. Open the original stock photo and use it as the source for the Clone Stamp Tool to clone elements into the project file. There are plenty of cranes, AC units and vents available to choose from!
Step 15 – Highlight Blowout
The original photo is a little overexposed. To match that condition create a merged layer at the top of the layer stack by holding down the alt/opt key and going to Layer>Merge Visible. Then ctrl/cmd click the rendered layer's thumbnail to load that shape as a selection. Hold down alt+ctrl+shift (opt+cmd+shift) and click the mask thumbnail to intersect this with the mask shape. Use the resulting selection as a mask on the merged layer. Set the blending mode to linear dodge and reduce the opacity to around 50%.
Step 16 – Final Effects
Photoshop Simplify Path
Add a Hue/Saturation adjustment layer to the top of the stack. Check the colorize box and adjust the sliders to get a sepia hue (39, 32, -1 works well). Add a Vignette layer on top and fill it with 50% grey through the Edit>Fill command. Run the Lens Correction filter and look in the custom tab for the slider to add a dark vignette. Finally set the blend mode to Overlay to make the grey invisible.
Remember, the key to creating responsive designs is to position the same divs for best display in each of the three layouts. For example, in the mobile version, the best practice is to create a single-column layout, but in the tablet and desktop versions, you may want to position the same divs to create two or more columns.
Here is the Final Image.
Other Helpful Tips
Get some Help from Vanishing Point
It can be somewhat challenging to get the 3D ground plane to match the photo perspective. Here's a tip that can help. First create a new layer and go to the Vanishing Point filter. Draw out a grid that matches the ground of the photo. In the options flyout menu, select Render Grids to Photoshop. Then press OK and you will have a grid to help visually align your 3D Ground Plane!
Render selection
It's likely that the initial setup of textures and lighting isn't exactly what you want. Chances are you will need to render a few times to tweak settings to get everything just right. Don't waste time rendering the entire scene time and time again. Create a selection of the area you are working on before pressing the render button. Photoshop renders only the selected pixels. This can be a huge time saver!
Secondary 3D view
CS6 includes several new interface elements when working with 3D. One of the most helpful is a secondary view of the 3D object. Go to View>Show>3d Secondary View to get the floating window showing the 3D object from another perspective. This can be extremely useful when positioning objects and lights.
Creating Texture Maps
Texture mapping is an art unto itself! The basic idea here is to copy a portion of the photo and use it as a wrapper on the 3D element. To make sure the texture maps are seamless, use the Offset filter (Filter>Other>Offset) to wrap the texture around the canvas sides so you can see how the edges join together.
Editing UV properties
If a texture appear stretched or squashed when applied to the building sides, the UV properties need to be adjusted. Frequently a texture needs to be repeated many times as it wraps all the way around the building. Click on the same icon used to load the texture map and select Edit UV Properties. This brings up the Texture Properties. Adjust the scale and offset values needed.
Clone from a Different Document
Did you know the clone tool can source from one document and paint in another? While creating the architectural elements for the roof 'clutter' in this project, open the source stock image side by side with the project file. With the Clone Stamp tool alt/opt click in the stock image and then go to the project file to paint. Photoshop clones pixels from one document to another!
Conclusion
This is really just the tip of the iceberg when it comes to the potential of the new 3D features in Photoshop CS6. The very same technique used here to map a texture to a diffuse color of an object can be used to control many other properties of the 3D objects. Specular maps can be used to make certain areas appear shiny while others are matte. Opacity maps control the visibility of a surface; these can be utilized to create invisible areas or holes in a surface that would not be possible to create otherwise. Mapping a grunge texture to the Roughness property can go a long way to breaking up the perfect computer generated appearance of a rendered surface. The list goes on and on.
The possibilities don't end with the texture mapping either. The extrusion options are not limited to a straight extrude with a beveled edge. The twist and bend extrusions make it possible to create springs or twisted shapes. The revolve extrusion allows for easy creation of rounded objects like glasses or bottles. Additionally, Photoshop can import several popular 3d files from other packages to work with as well. The support of improved reflections and refractions, Image Based Lighting, as well as in-camera depth of field makes it possible to create photorealistic renders in Photoshop, it's easier than we ever imagined.
Most 3D artists will tell you that 90% of their rendered work ends up in Photoshop anyway. When time is money and you are on a deadline, it is much easier and faster to clone out a stray polygon or make lighting corrections with curves than it is to tweak a setting and re-render an entire scene again. So being able to create or edit 3D work in the same program used to retouch it means fewer return trips between applications and less digging through folders to find the correct rendered file. This streamlines and consolidates the production pipeline.
Photoshop's 3D features are now worthy of being noticed. If you've never tried them before, now is the time. With CS6, these tools have leveled up!
About the Author
Kirk Nelson. Kirk is an Adobe Certified Expert, Freelance Author, Trainer, Speaker, Friendly Neighborhood Graphics Geek.
CS6 Superguide
All the CS6 information and more is available as a PDF magazine called the CS6 Superguide. If you're on our list, you will receive it free by email as soon as it's available. If not, sign up now and get the CS6 Superguide for free.
Get in-the-know!
Paths In Photoshop
CS6 Superguide
Path Is Too Complex Photoshop 3d Cs6
Join our list to receive more tutorials and tips on Photoshop. Get exclusive tutorials, discounts and the free super guides. No spam, all content, no more than once a week.
If you're on our list, you will receive it free by email as soon as it's available. If not, sign up now and get the CS6 Superguide for free. Or click the image below.
